Obrázky sú neodmysliteľnou súčasťou webov a obzvlášť e-shopov » Pútajú pozornosť ľudí a smerujú ich k nákupu. Mnohé e-shopy však obsahujú veľké množstvo produktových obrázkov. A množstvo obrázkov = množstvo dát. Preto vôbec nie je jedno, aká je ich veľkosť a kvalita. A práve z tohto hľadiska je zaujímavý formát WebP, ktorý Google predstavil už v roku 2010 a neustále mu silnie podpora v bežne používaných prehliadačoch.
Optimalizujte obrázky na svojom webe a e-shope
Áno, nekvalitné a rozmazané obrázky vzbudzujú nedôveru u potenciálnych klientov. No mať, napr. pri produktových obrázkoch s malým výrezom nahratý obrázok s vysokým rozlíšením 2400 x 3600 px tiež vôbec nie je vhodné. Pri bežnom e-shope nie je potrebné a ani žiaduce nahrávať obrázky v kvalite pre tlač, či vo veľkom pôvodnom rozlíšení:
- Zbytočne sa tým zaťažuje e-shop, jeho rýchlosť a výkonnosť.
- Užívateľom sa pomaly načítavajú stránky a tak predčasne odchádzajú.
- Navyše sa tým e-shop pripravuje aj o lepšie umiestnenia vo výsledkoch vyhľadávania.
Vlastný e-shop? Skúšobná verzia: 100 dní zdarma »
Optimalizácia webových obrázkov sa týka viacerých oblastí: zdroje obrázkov, ich pomenovanie, popisky, ukladanie obrázkov, optimálne veľkosti a rozlíšenie obrázkov ... a v neposlednom rade kompresia obrázkov.
Kompresia obrázkov je cesta k zefektívneniu e-shopu aj samotného nákupného procesu. Znížením veľkosti obrázkov sa zrýchli načítanie stránok. Rozoznávame dva základné typy kompresie: stratovú a bezstratovú. V rámci zachovania čo najvyššej kvality obrázkov, ale pritom s čo najmenšou veľkosťou, sa využíva bezstratová kompresia. A ako je na tom WebP formát obrázkov?
WebP obrázky a efektívnejší kompresný algoritmus
WebP formát poskytuje bezstratovú aj stratovú kompresiu pre menšie a bohatšie obrázky na webe. Tento formát bol vyvinutý tak, aby boli obrázky po vizuálnej stránke okom nerozoznateľné od obrázkov vo formáte JPG a PNG, ale pritom mali omnoho menšiu veľkosť a tým pádom sa rýchlejšie načítavali na webe. Pri WebP obrázkoch sa využíva efektívnejší kompresný algoritmus a preto sa dosahuje výrazné zmenšenie veľkosti súborov.
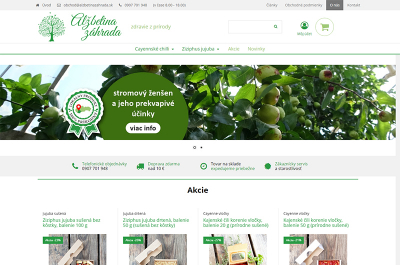
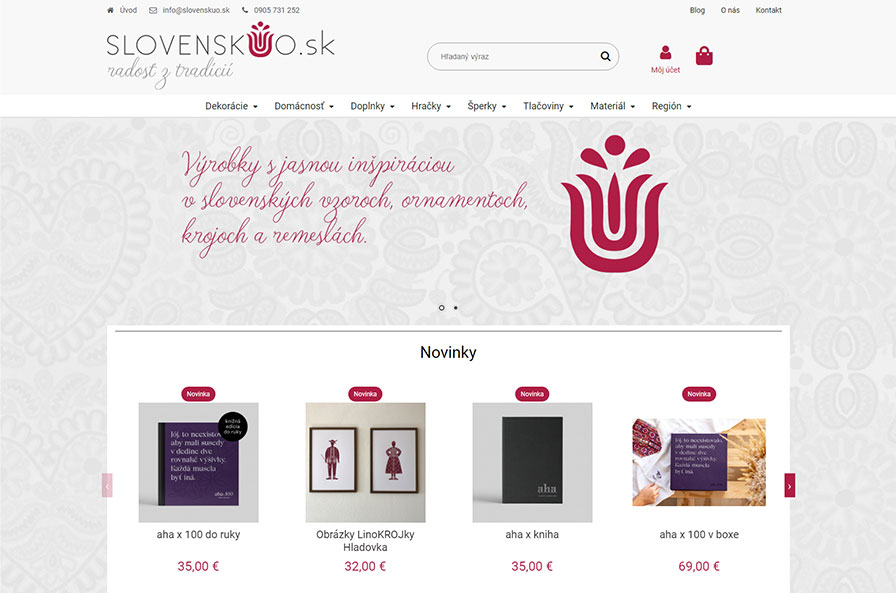
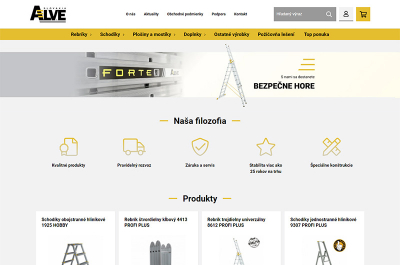
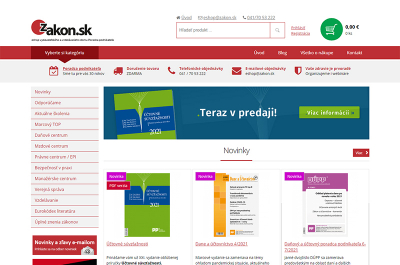
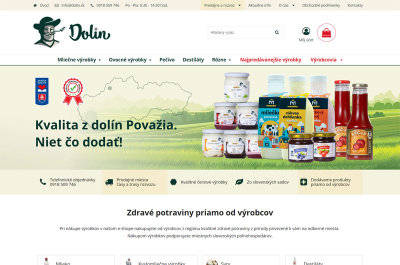
 Screenshot z prehliadača: vľavo pôvodný obrázok v PNG formáte, vpravo WebP obrázok
Screenshot z prehliadača: vľavo pôvodný obrázok v PNG formáte, vpravo WebP obrázok
Zjednodušene povedané: WebP obrázky sú zvyčajne menšie v porovnaní s bežnými formátmi (JPG, PNG, GIF), ale vďaka vynikajúcej kompresii majú rovnakú kvalitu.
Ak hovoríme o menšej veľkosti WebP obrázkov, tak tento formát dokáže znížiť veľkosť obrázku bez straty kvality až o 30%. A to sú už skutočne zaujímavé hodnoty v prospech zvýšenia výkonu stránky.
Google uvádza, že bezstratové WebP obrázky sú o 26% menšie ako PNG. Stratové WebP obrázky sú menšie o 25-34% v porovnaní s JPG obrázkami. Využitím WebP obrázkov tak šetríme vzácne sekundy pri načítaní stránok, najmä na mobilných telefónoch.
Používanie WebP obrázkov prináša množstvo výhod a benefitov. Neustále rastie na popularite a to aj preto, že dokáže nahradiť štandardné formáty súborov: JPEG, PNG a GIF.
WebP obrázky vs. JPEG, PNG a GIF
Univerzálnosť je to, čo WebP formát predurčuje k úspechu. Pred tým ako bol vyvinutý WebP formát bolo potrebné na priehľadné pozadie používať PNG a na animácie GIF. WebP obrázky zahŕňajú aj transparentnosť a animáciu. Kombinujú sa tak vlastnosti troch klasických formátov: JPG (nízka dátová veľkosť) PNG (transparentnosť) a GIF (možnosť animácie).

WebP je jedným z novších formátov obrázkov, ktoré sú primárne určené pre webové stránky a e-shopy. Hlavnou výhodou formátu WebP oproti bežným formátom ako PNG alebo JPG je výsledná veľkosť obrázkov.
Výhody WebP obrázkov
Google vyvinul tento formát obrázkov, aby sa zvýšila efektivita a rýchlosť práce na internete. Aj na základe našich skúseností a výsledkov testovaní môžeme len potvrdiť, že implementácia WebP obrázkov sa oplatí a to hneď z viacerých dôvodov:
- Efektívnejšia kompresia – pri ktorej nedochádza k viditeľnému zhoršeniu kvality obrázkov
- Univerzálnosť formátu – podpora animácií a priehľadnosti
- Dátovo úsporná alternatíva – k štandardným formátom (jpg, png, gif)
- Zníženie úložiska dát – využitím tohto formátu bude e-shop potrebovať menej úložného priestoru
- Rýchlejšie načítanie stránok – zvyšuje okrem výkonu webu aj užívateľský komfort
- Podpora SEO – pozitívny vplyv na umiestnenie vo vyhľadávačoch
- Podpora prehliadačov – väčšina moderných prehliadačov podporuje tento formát
Používanie WebP obrázkov prispeje k optimalizácii vášho e-shopu a podporíte tým aj nákupný proces a samotný on-line predaj.
Samozrejme nájdu sa aj tí, ktorí majú výhrady voči používaniu tohto formátu. Jednou z nich je aj to, že podpora od prehliadačov by mohla byť ešte vyššia (aktuálne cca na 80%). Podporu tohto formátu si môžete overiť na tejto stránke »
Riešením sú v tomto prípade, tzv. záložné obrázky: implementácia a zabezpečenie alternatívneho zobrazovania obrázkov v štandardných formátoch JPG alebo PNG. V prípade, že WebP obrázok nebude podporovaný prehliadačom načíta si záložný obrázok v podporovanom formáte. To však už nemožno hovoriť o riešení s dátovou úsporou.
Použitie WebP obrázkov
Všetko závisí od toho, akým spôsobom budete s WebP obrázkami pracovať. S ukladaním a následným zobrazením obrázkov WebP, či zobrazovaním v jednotlivých grafických programoch je to ešte stále trošku komplikovanejšie. To je ale v prípade, ak si nájdete obrázok vo vyhľadávači, chcete si ho uložiť a následne ho zobraziť alebo s ním ďalej pracovať v programoch.
Pravdepodobne ste sa už stretli s týmto formátom obrázkov a pamätáte si ho aj preto, že sa vám nedal po stiahnutí štandardným spôsobom zobraziť. Na to však existuje viacero riešení. Podrobnejšie sú popísané, napr. v tomto článku »
V prípade, že pracujete s JPG alebo PNG obrázkami, tie upravíte a následne uložíte pre potreby webu alebo e-shopu do WebP formátu – tento spôsob práce je menej komplikovanejší.
Navyše, je dostupné množstvo doplnkov pre grafické programy a aj on-line nástrojov, ktoré vám obrázky v štandardných formátoch JPG, či PNG konvertujú na WebP formát úplne zadarmo, napr.: online-convert.com »
Ako to funguje v UNIobchod systéme od WEBY GROUP?
Redakčný systém UNIobchod » pre tvorbu e-shopov podporuje WebP formát obrázkov. V rámci optimalizácie rýchlosti načítania e-shopu sme implementovali tento typ novej generácie obrázkov. Je to veľmi jednoduché. Náš systém automaticky prevedie obrázky do formátu WebP. To znamená, že pre našich klientov sa pri spracovaní a nahrávaní obrázkov nič nemení. Tak ako doteraz je možné nahrávať obrázky v štandardnom podporovanom formáte .jpg. a .png a systém to automaticky prevedie do formátu WebP.
Záverom: Odporúčanie k WebP obrázkom
Na otázku, či používať WebP obrázky alebo nie je v prípade optimalizácii webov a e-shopov jednoznačná odpoveď. Áno a bola by škoda nevyužiť potenciál tohto formátu obrázkov.
V súčasnosti je to jeden z najlepších formátov, ktorý zmenšuje súbory bez vizuálne viditeľných strát. Samozrejme, prísnejším okom sa na túto otázku budú pozerať weby a e-shopy, ktoré sa prezentujú náročnejšou grafikou, resp. ich predáva samotný dizajn.
----
Mohlo by vás tiež zaujímať:
- Prehľad aktuálnych akcií pre e-shopy: Akcie »
- Moderné šablóny pre e-shopy: Šablóny e-shopu »
- Vyskúšajte si e-shop na 100 dní zdarma a nezáväzne: Vytvoriť e-shop »
Potrebujete poradiť pri výbere e-shopového riešenia?